
Top Three Prototyping Tools for Website Designers


Allow me to let you in on a little secret: clever web designers use clever prototyping tools to come up with those great looking mockups fast. Yeah, we only spend a few hours to create those impressive website sketches.
The thing is, nothing prevents you from using one of these tools as well; in fact, we are happy to share the best ones with you, because they'll help you create the desired site structure, which can then be turned by us into a real website through coding and graphic design. There aren't any shortcuts for that, I promise! So, without further ado, here is our list with the top prototyping tools of the moment.
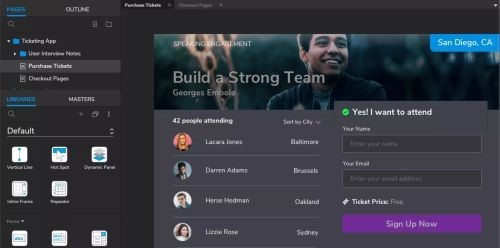
Axure RP allows people to plan and create impressive designs, which can then be sent to web developers. Companies such as Microsoft, Amazon and Autodesk use Axure, so you know you'll be in good company. Advanced users can utilize the "dynamic content", "conditional logic" and "adaptive views" features to test the designs and validate them. The resulting projects won't run on the web, of course, but they'll behave as you expect them to do locally, allowing anyone to test various design ideas.
 Axure comes with a huge built-in library of graphics and animations, but it can also import external SVG files, in case that you want to use your own images at the prototyping stage - the company logo, for example. The application has a free 30-day trial, which is more than enough to play with it and create a fully functional website mockup.
Axure comes with a huge built-in library of graphics and animations, but it can also import external SVG files, in case that you want to use your own images at the prototyping stage - the company logo, for example. The application has a free 30-day trial, which is more than enough to play with it and create a fully functional website mockup.
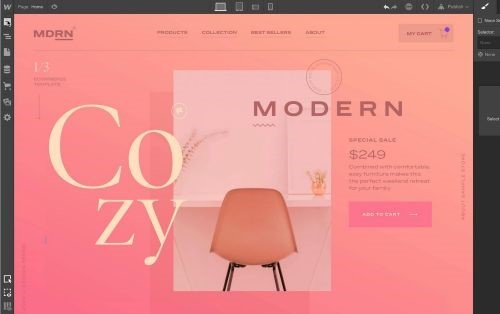
Webflow aims to break the code barrier, helping people build websites without coding. It's an interesting idea, but if you plan to create a site that does exactly what you want, trust me: you will need to hand over the generated HTML5, CSS and JavaScript code to a developer.
 Nevertheless, Webflow can be a good solution for people who want to build simple e-commerce stores using a WYSIWYG application. The created designs are responsive, work across all modern web browsers, and can be previewed from within the application itself.
Nevertheless, Webflow can be a good solution for people who want to build simple e-commerce stores using a WYSIWYG application. The created designs are responsive, work across all modern web browsers, and can be previewed from within the application itself.
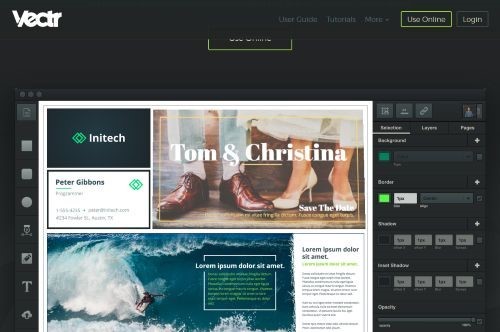
Vectr is a free tool which aims to be your go-to vector-based graphics design tool. Don't let the "free" word scare you away, though; the product has lots of useful features, which can give many of its paid competitors a run for their money.
 Vectr has an impressive set of tutorials, which range from web user interface prototyping to YouTube channel background image creation. Each created design has its own URL, which can be sent to other people, and then used to design and/or see live edits in real time.
Vectr has an impressive set of tutorials, which range from web user interface prototyping to YouTube channel background image creation. Each created design has its own URL, which can be sent to other people, and then used to design and/or see live edits in real time.
These are some of the top website prototyping tools out there. Test them all, and then pick the one that works best for you. Good luck!